자신의 용도에 맞게 DataTable을 사용자 정의할 때
기능 요소 (필터 입력 등)의 기본 위치가 마음에 들지 않을 수 있습니다.
이 문제를 해결하기 위해 DataTables는 CSS 3 고급 레이아웃 모듈에서 영감을 얻었으며
특정 기능이 DOM에 표시되기를 원하는 위치를 나타내도록 설정할 수 있는
dom 초기화 매개 변수를 제공합니다.
완전한 레이아웃 유연성을 제공하기 위해
div 래핑 컨테이너 (ID 및 / 또는 클래스 포함)를 지정할 수도 있습니다.
DataTables에서 제공하는 각 HTML 컨트롤 요소는 dom 옵션에서 단일 문자로 표시됩니다.
예를 들어 l 옵션은 길이 변경 입력 옵션에 사용됩니다.
l - Length changing
f - Filtering input
t - The Table!
i - Information
p - Pagination
r - pRocessing
< and > - div elements
<"#id" and > - div with an id
<"class" and > - div with a class
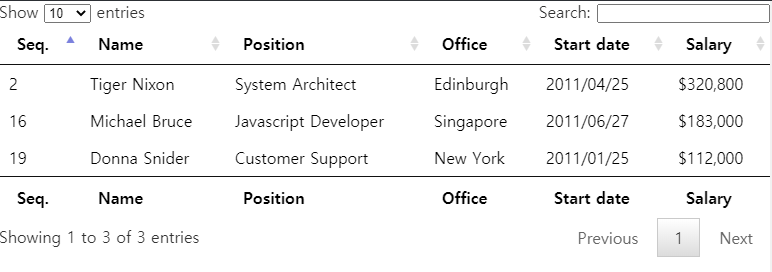
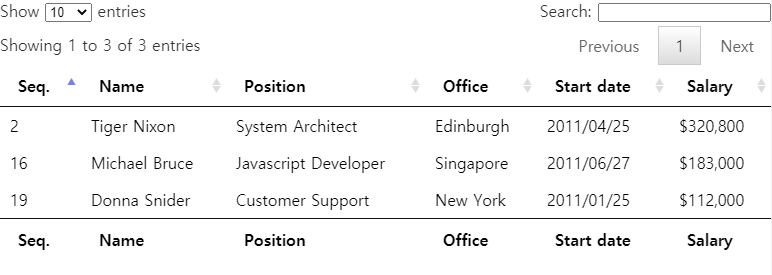
<"#id.class" and > - div with an id and class"dom": '<"top"i>rt<"bottom"flp><"clear">'
'dom' : 'lfrtBip'
'dom' : '<"wrapper"flipt>'
| [Bootstrap] Collapse / 접힌 목록 (0) | 2020.12.26 |
|---|---|
| [Bootstrap] Badges / 배지 (0) | 2020.12.25 |
| [Bootstrap] Alerts / 경고 (0) | 2020.12.24 |
| [Codeigniter]Routing (0) | 2020.12.23 |
| [Codeigniter]Static pages (0) | 2020.12.22 |