배지, 소량 및 라벨링 구성 요소에 대한 문서 및 예제.
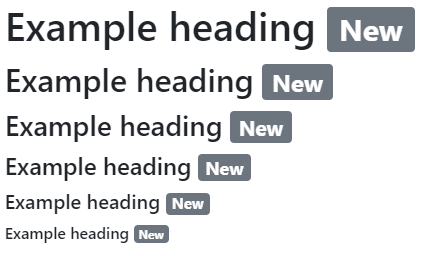
배지는 상대적인 글꼴 크기 및 em 단위를 사용하여
바로 상위 요소의 크기와 일치하도록 크기를 조정합니다.

<h1>Example heading <span class="badge badge-secondary">New</span></h1>
<h2>Example heading <span class="badge badge-secondary">New</span></h2>
<h3>Example heading <span class="badge badge-secondary">New</span></h3>
<h4>Example heading <span class="badge badge-secondary">New</span></h4>
<h5>Example heading <span class="badge badge-secondary">New</span></h5>
<h6>Example heading <span class="badge badge-secondary">New</span></h6>배지는 카운터를 제공하는 링크 또는 버튼의 일부로 사용할 수 있습니다.

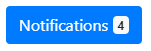
<button type="button" class="btn btn-primary">
Notifications <span class="badge badge-light">4</span>
</button>사용 방법에 따라 화면 판독기 및 유사한 보조 기술 사용자에게 배지가 혼동을 줄 수 있습니다.
배지 스타일링은 목적에 대한 시각적 단서를 제공하지만
이러한 사용자에게는 배지의 내용이 표시됩니다.
특정 상황에 따라 이러한 배지는 문장, 링크 또는 단추 끝에
임의의 추가 단어 나 숫자처럼 보일 수 있습니다.
컨텍스트가 명확하지 않은 경우 ( "4"가 알림 수인 "알림"예에서와 같이)
시각적으로 숨겨진 추가 텍스트 조각과 함께 추가 컨텍스트를 포함하는 것이 좋습니다.

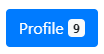
<button type="button" class="btn btn-primary">
Profile <span class="badge badge-light">9</span>
<span class="sr-only">unread messages</span>
</button>
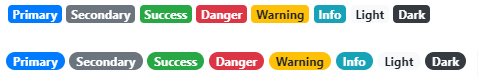
사각 모형 배지
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>둥근 모서리 배지
<span class="badge badge-pill badge-primary">Primary</span>
<span class="badge badge-pill badge-secondary">Secondary</span>
<span class="badge badge-pill badge-success">Success</span>
<span class="badge badge-pill badge-danger">Danger</span>
<span class="badge badge-pill badge-warning">Warning</span>
<span class="badge badge-pill badge-info">Info</span>
<span class="badge badge-pill badge-light">Light</span>
<span class="badge badge-pill badge-dark">Dark</span>
| [Datatables] Dom Positioning / Dom 위치 조절 (0) | 2020.12.27 |
|---|---|
| [Bootstrap] Collapse / 접힌 목록 (0) | 2020.12.26 |
| [Bootstrap] Alerts / 경고 (0) | 2020.12.24 |
| [Codeigniter]Routing (0) | 2020.12.23 |
| [Codeigniter]Static pages (0) | 2020.12.22 |